Грамотный подбор цвета для Веб-проекта

Подбор цвета для веб-проекта сделать не всегда просто. Особенно если заказчик уже имеет какие-то готовые элементы. Например приходит со своим логотипом или хочет „видеть“ какой то определённый цвет на своём будущем сайте.
Есть много способов выбора цвета, кто-то общается с гениальными художниками, которые „чувствуют“ цветовые комбинации, кто-то просто смотрит на чужие страницы и повторяет стиль.
Подбор цвета приходит со временем, поэтому для тех кто не „чувствует“ с первого взгляда „теплоту“ цвета и не гениальный художник, предлагается вариант подборки цветов, который используют многие дизайнеры, вебмастера и те же „гениальные“. Давайте посмотрим как это делает вебмастер.
Подбор цвета и математика
Вариант выбора цветовой схемы, основан на теории цвета. За основу берётся круг цветов, состоящих из 4 основных цветов (Красный, Зелёный, Синий и Жёлтый) и их оттенков. Можно конечно подбирать цвета по различным готовым палитрам. Это очень долго и сложно. Я очень люблю математику, поэтому доверюсь ей.
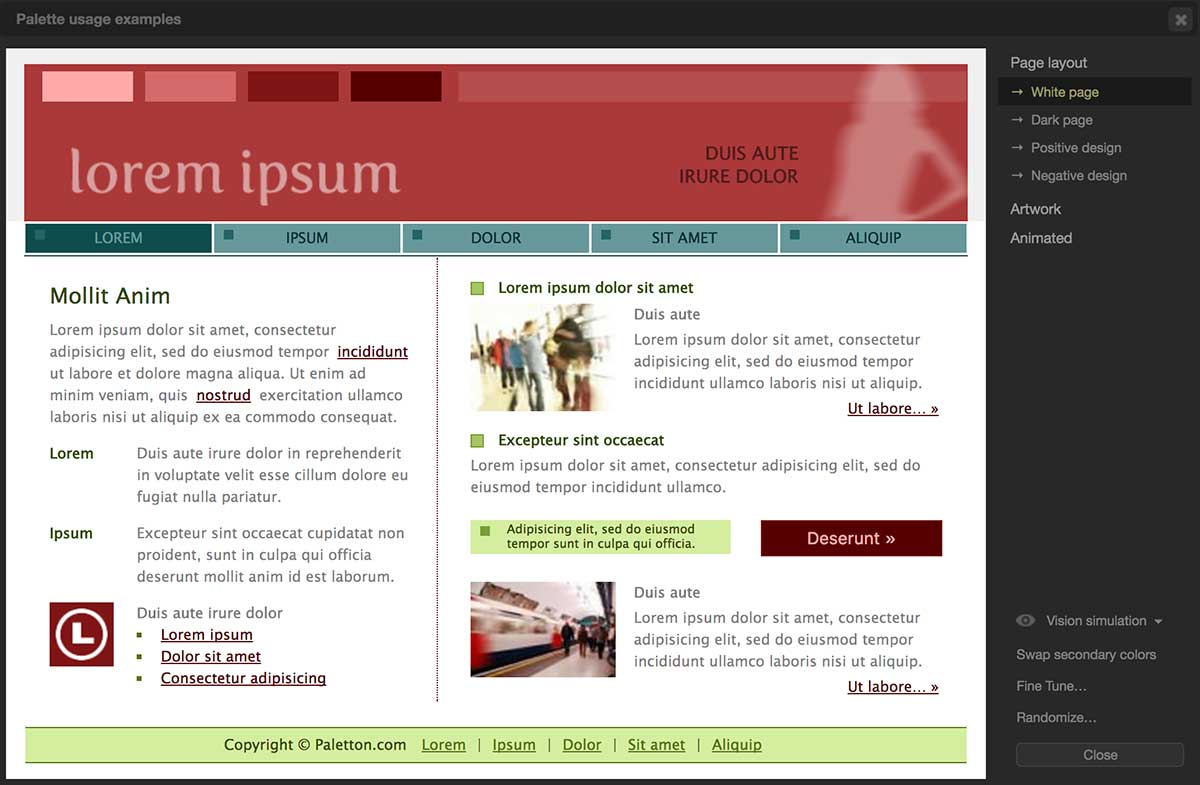
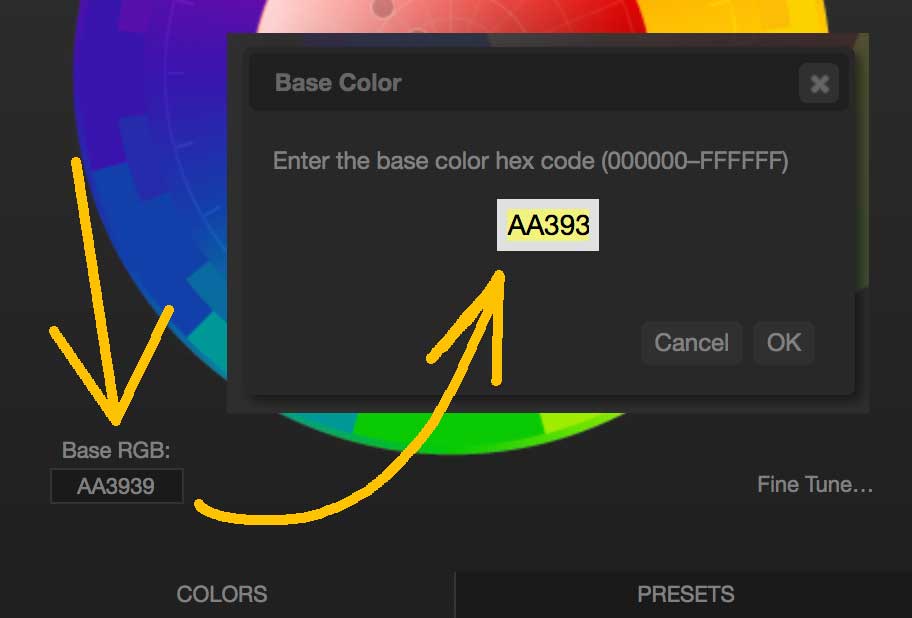
Математическое решение подбора цвета можно осуществить с помощью бесплатной программы Paletton Live Colorizer. Этой программой пользуюсь очень давно. Преимущество вышеуказанной программы простота в управлении, достаточно выбрать основной цвет (также можно ввести RGB цвет в ручную) и схему, программа сама автоматически пересчитает Ваши цвета и выдаст на экран, как будет выглядеть ваша будущая страница.

Преимущества программы
- пересчитывает цвета в различные вариации: пастель, тёмная пастель, светлая пастель (в настройках заложены 21 варианта)
- позволяет включать / выключать просмотр комплементарного контраста, что особо важно при подборе текстовых линков
- есть симуляция зрения
- конечно самое важное, можно сразу посмотреть как будет выглядет цветовая гамма сайта

Поэтому когда к вам придёт заказчик с лого или готовым баннером и скажет: „Я хочу что-то подобное“, смело беритесь за работу, вводите „цвет“ в поле „Base RGB“ и выбирайте цветовую схему.

Сгенерированные готовые цвета можно также „экспортировать“ в HTML, CSS, LESS, SASS, XML или текст. Я например после подборки цвета генерирую в этой программе PNG файл и отправляю заказчику. Часто использую в домашних условиях, когда например хочу подобрать „гармоническую композицию цвета“ при выборе мебели.